Mobile applications play a key role in accessing vital information and ensuring the smooth running of your business from anywhere. Apptivo has released significant updates for its iOS platform. We are extremely thrilled to reveal the latest features of our All-In-One iOS application. Let us take a tour of the features!
Apptivo – All-In-One iOS App Updates – v6.2.6
- Standard Dashboard in Opportunities App
- Mobile List Layout in Invoices App
- Supported Date and Time Custom Attributes
- Display Radio Button as Toggle
- Ability to see the number of records in all apps
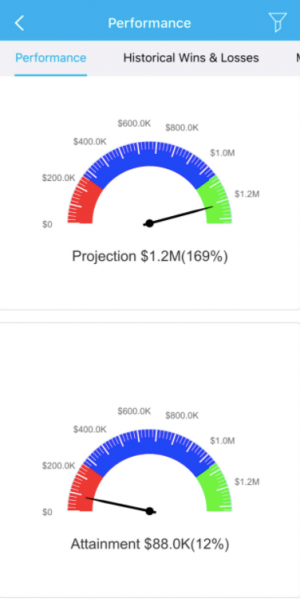
Standard Dashboard in Opportunities App
Apptivo’s All-In-One mobile application for the iOS platform has introduced the standard dashboards in the Opportunities App. The different standard dashboards offered by Apptivo enable real-time monitoring and analysis of the smallest detail associated with your opportunities and business. With this update, you can effortlessly keep track of the performance of your opportunities right from where you are. Read More.
 |
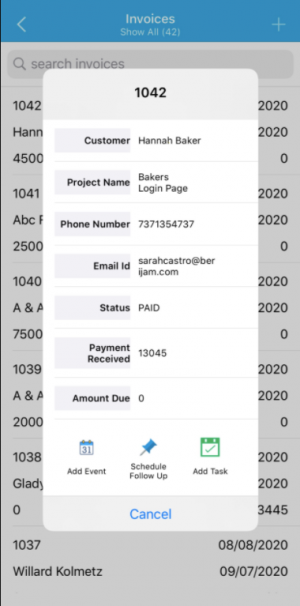
Mobile List Layout in Invoices App
With the List Layout feature, Apptivo allows users to view the invoices with the desired fields. The newest update has supported the ability to view the created or personalized list layout in Apptivo’s iOS platform. Henceforth, users can set up the list layout from the web version of Apptivo and have the Invoices App display the invoices as per your customization in the iOS devices. Read More.
 |
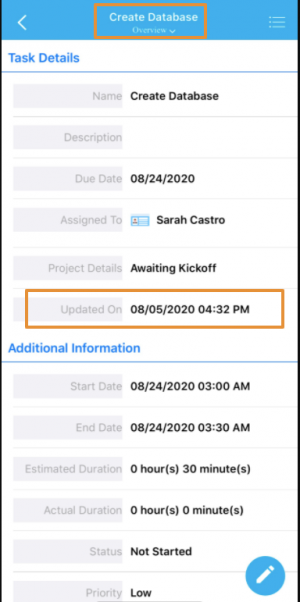
Supported Date and Time Custom Attributes
The Master Layout of Apptivo across any application provides multiple fields that can be added and customized according to your business purpose. This also includes the date and time fields that can be added to your layout in any application. With the latest update, the custom date and time fields added from your web version will be visible on the iOS devices. This development will ensure no trouble in offering a user experience similar to Apptivo’s web version. Read More.
 |
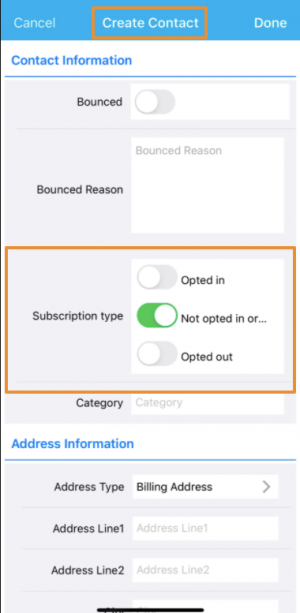
Display Radio Button as Toggle
The latest update of Apptivo has extended the Display as Toggle feature of the radio button to iOS devices. The radio field will appear as a toggle in the iOS version of Apptivo when a user selects Display as Toggle type for a Radio field from the Master layout of the web application. Using the radio button as a toggle feature, users will be limited to select only one option from multiple toggles with the radio field. Read More.
 |
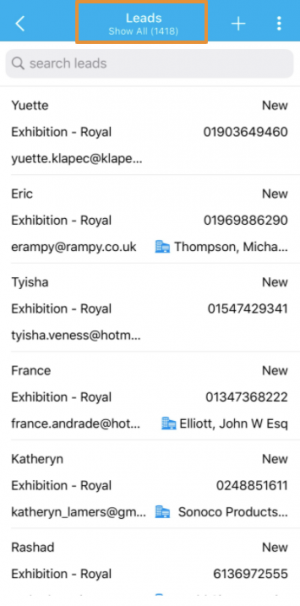
Ability to see the number of records in all apps
The iOS version of Apptivo now displays the total count of your records in any application. This is extended not just to Show All page but for all the views listed across all applications in your iOS device. With this, you can smoothly view the total number of records whenever needed on a single click with minimum manual work. Read More.
 |
Stay tuned for more updates from our Blogs and Answers.
For live updates, follow us on LinkedIn | Facebook | Twitter.
Latest Blogs

Role Of CRM In Travel And Tourism Industry
Travel and tourism have been a significant part of everyone’s life since the ancient period. When we skim through the pages of history, It should be noted that humans were initially nomads before they became settled in one place. They...
Read more →
WHAT IS CRM TECHNOLOGY?
Introduction CRM is a technology that helps manage the entire customer information and interactions in order to build and maintain superior customer relationships. The CRM solution replaces spreadsheets and other different applications, which makes it easy for the businesses to...
Read more →
Everything you need to know about the Annual Maintenance Contract!
1. What is an Annual Maintenance Contract? 2. Benefits of Maintenance Contracts 3. How can Apptivo CRM help you manage maintenance agreements and vendors? 4. Summary Think about getting the confidence that the machinery is well-maintained and performing optimally, without...
Read more →